


TopX online: your winning destination in Bangladesh
- What can you tell me about TopX Casino?
- Getting started with TopX: A simple registration guide
- Explore the exciting games and features at TopX Casino
- Boost your winnings with TopX bonuses
- TopX mobile app: gaming on the go
- Fast and secure withdrawals at TopX Casino: get your winnings quickly
- Is TopX Casino a Safe and Trustworthy Choice in Bangladesh?
- Experience the excitement: TopX Casino awaits
Explore the thrilling world of TopX Bangladesh, where players in Bangladesh can enjoy a wide range of casino games, live betting, and exclusive bonuses. With a strong reputation for safety and fairness, TopX online is your go-to platform for an exciting gaming experience. Join TopX today to start winning big!
What can you tell me about TopX Casino?
TopX Casino has quickly gained popularity in Bangladesh for its extensive collection of games, secure platform, and user-friendly experience. Whether you’re a seasoned player or new to online gaming, TopX official site offers a perfect blend of entertainment and winnings. For players seeking a trusted casino experience online, TopX stands out as a prime choice in Bangladesh.
TopX Casino Bangladesh: A complete overview
Get a comprehensive look at TopX Casino’s offerings, from classic table games to innovative slots and live dealer experiences. Learn how TopX has become a leader in the Bangladesh online casino market. What is TopX ? It's a premier online casino providing a diverse range of gaming options and a secure, enjoyable platform for Bangladeshi players. TopX Bangladesh is more than just a casino; it's a complete entertainment hub.
Getting started with TopX: A simple registration guide
Registering at TopX Bangladesh is designed to be remarkably simple and fast, ensuring that you can quickly and effortlessly start enjoying all the thrilling action and entertainment that we have to offer. Just follow our comprehensive step-by-step guide provided below to easily create your new account, quickly verify your identity, and start playing your favorite casino games at this highly trusted casino in a matter of minutes.
Ready to get started and dive into the exciting world of TopX Casino? Creating your new account is designed to be a breeze, and you can complete the entire registration process in just a few minutes. To guide you through, here’s a simple step-by-step instruction list to get you signed up and ready to play in no time:
-
Visit the TopX official website: Begin by opening your preferred web browser and navigating directly to the TopX official website. You can easily find the site by performing a quick search for "TopX Casino Bangladesh" in your search engine of choice.
-
Click the “Sign Up” button: Once you are on the homepage, locate the prominent “Sign Up” button, which is clearly visible and positioned in the top right corner of the page for easy access. Click this button to begin the registration process.
-
Fill out the registration form: Upon clicking “Sign Up”, you will be presented with a straightforward registration form. Carefully fill out all the required fields in the form, providing accurate information such as your current mobile phone number, a valid email address, and by creating a secure and memorable password for your new account.
-
Confirm you agree to the terms and conditions: Before proceeding, take a moment to carefully read through the comprehensive terms and conditions of the TopX Casino website. Once you have thoroughly reviewed and understood these terms, confirm your agreement by checking the designated box.
-
Click “Register” to complete the process: After you have filled in all the required details and confirmed your agreement to the terms and conditions, simply click the “Register” button at the bottom of the form to finalize the account creation process and begin your exciting TopX play online experience.
Explore the exciting games and features at TopX Casino
Explore over 4000 games at TopX Casino, from classic slots and thrilling table games to immersive live dealer options and fast-paced crash games. The platform offers a truly diverse selection of games to match every player’s unique preferences, all powered by leading, top-tier software providers known for their innovation and quality, ensuring a consistently smooth and highly engaging gaming experience. At TopX, Bangladeshi players can find their perfect game, no matter their taste. Experience the genuine atmosphere of a land-based casino, complete with real croupiers and interactive gameplay, through TopX live dealer games.
4000+ games await at TopX Casino
Whether your preference is for the fast-paced action of slots or the more strategic and thoughtful gameplay of table games, TopX play online provides endless hours of high-quality entertainment and winning opportunities. With a massive and constantly growing library of over 4000 games, TopX Casino offers an unparalleled variety that is unmatched in the Bangladeshi online casino market. Our collection includes everything from timeless classic slots and intensely thrilling blackjack variations to strategic poker tournaments and much, much more. Bangladeshi players can easily find out which games are currently the most popular through our regularly updated listings, and also learn valuable strategies to maximize their winnings with our extensive and diverse game selection. Furthermore, TopX betting goes beyond traditional casino fare, also extending to dynamic sports poker betting, offering Bangladeshi players a unique and comprehensive betting experience that caters to all tastes.
Live casino action and thrilling betting at TopX
Dive into the truly immersive live casino experience at TopX , where you can play in real-time with professional, live dealers and enjoy the authentic thrill of live betting from the comfort of your own home. Learn exactly how to get started with live gaming on our platform and discover the wide range of exciting betting options that are readily available at the dedicated TopX betting site.
Boost your winnings with TopX bonuses
Take full advantage of the truly exciting bonuses and promotions readily available at TopX Casino. From exceptionally generous welcome offers designed to boost new players, to valuable daily rewards for loyal customers and a highly lucrative cashback system that minimizes risk, discover in detail exactly how you can significantly boost your winnings, extend your playtime, and dramatically enhance your overall gameplay experience on our platform. TopX official bonuses are specifically designed to give you maximum value and significantly more chances to win big.
TopX welcome bonus
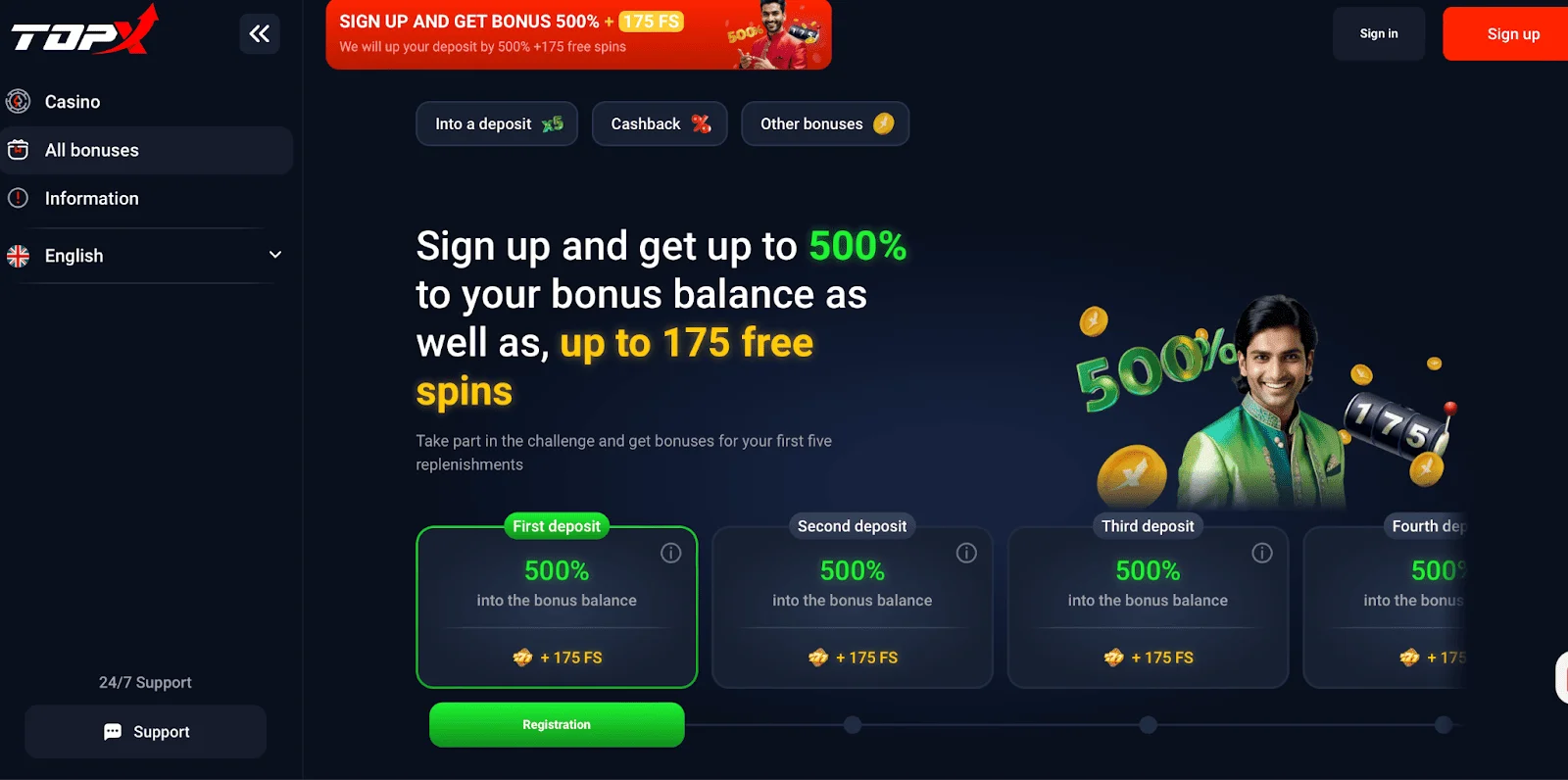
Start your gaming journey at TopX Bangladesh on the right foot, with an absolutely incredible welcome bonus package! Specifically designed for new players from Bangladesh, this offer allows you to receive a substantial 500% match bonus on your very first deposit, plus an impressive bundle of up to 175 free spins to use on selected popular slot games. Learn precisely how to easily claim your welcome bonus and fully understand what you need to know about all applicable wagering requirements and bonus terms, ensuring you can make the absolute most of your valuable welcome offer and get your gaming off to a flying start. This exceptionally generous welcome bonus is designed to give you a truly significant boost to your initial play money, maximizing your winning potential right from the moment you sign up.

Refer and earn with TopX
Find out all about how you can easily earn even more additional rewards through TopX ’s highly beneficial referral program. Learn the simple steps involved in how to effectively refer your friends to the platform, and fully understand the substantial benefits and rewards you will receive through the exclusive "TopX Refer and Earn" scheme. For every friend you successfully refer who joins TopX and becomes an active player on TopX play online, you can earn a massive bonus of up to 200,000 BDT, making it one of the most highly rewarding promotions available for our regular and loyal players. This incredibly generous bonus program is a fantastic way to substantially increase your play money simply by actively sharing the TopX official site with your friends and social network.
TopX mobile app: gaming on the go
Take the full excitement of TopX review with you wherever you go and never miss a moment of the action, simply by using the fully mobile-optimized TopX website on your smartphone or tablet. While there is currently no dedicated casino app available to download, we have ensured that our mobile site is comprehensively optimized to provide a completely seamless and highly responsive gaming experience directly on your mobile device, allowing you to effortlessly play all of your favorite casino games at any time of day or night, and from absolutely anywhere you choose. Enjoy full and unrestricted access to all games and platform features directly from your mobile browser, without any compromises.
Download the TopX app: your pocket casino
Getting the full TopX official app experience on your mobile device is incredibly simple and straightforward. Just visit the TopX official website using your preferred mobile browser, such as Chrome or Safari, and the site will automatically adapt and optimize to perfectly fit your screen. There is absolutely no need to search for and download a separate and potentially risky Top X app download file from any third-party source; the fully mobile-optimized site works flawlessly and securely across all modern Android and iOS devices. This highly efficient web-based mobile platform ensures that you can instantly enjoy all of the thrilling TopX games and features without ever needing a dedicated casino app, saving you valuable storage space and ensuring a smooth and secure gaming experience every time you play.
TopX app features: enhanced mobile gaming
The TopX global mobile site offers the full range of casino games, live dealer options, and fast transactions, all optimized for your mobile device. Discover the mobile site’s key features and how it enhances your gaming experience, providing the same functionality as a casino app without the need to download a separate app review file. The TopX mobile site is designed for usability and convenience, mirroring the experience of a dedicated official app.
Fast and secure withdrawals at TopX Casino: get your winnings quickly
TopX Casino fully understands that fast, reliable, and secure withdrawals are absolutely crucial for a positive player experience. That's why TopX in Casino ensures that withdrawing your hard-earned winnings is designed to be as straightforward, easy, and stress-free as possible for all players in Bangladesh. Despite offering a focused selection of highly secure withdrawal options, we maintain exceptionally quick processing times and guarantee full transparency with absolutely no hidden fees, so you can always trust that your valuable funds are completely safe, readily accessible, and will be in your account as quickly as possible. TopX Bangladesh truly prioritizes fast and secure payment systems, ensuring peace of mind for every withdrawal.
Efficient withdrawal system
To initiate a withdrawal of your winnings, simply navigate to the clearly marked “Cashier” section once you have completed your secure TopX sign in. Once in the Cashier, select the “Withdrawal” tab, and then choose your preferred withdrawal method from the available options, which currently include the widely used BKash and Nagad. Next, carefully enter the exact amount you wish to withdraw from your account, and double-check all details before you confidently click the “Confirm” button to finalize your request. The TopX original website is intentionally designed for exceptionally easy navigation, with a clear and intuitive interface that makes the entire withdrawal process remarkably simple and user-friendly, even for players who are completely new to online casinos and making their very first withdrawal.
Withdrawal limits at TopX Casino:
-
BKash: Minimum withdrawal – 200 BDT, Maximum withdrawal – 25,000 BDT;
-
Nagad: Minimum withdrawal – 200 BDT, Maximum withdrawal – 25,000 BDT.
These limits ensure that all players can access their winnings conveniently while maintaining a secure and efficient payment system.
Rapid payments and secure funds transfers
Casino TopX is fully committed to providing some of the fastest payout speeds in the Bangladeshi online casino market. We aim to process the vast majority of withdrawal requests within a highly impressive timeframe of just 1-2 hours, ensuring that you can access your money both quickly and efficiently, without unnecessary delays. While our available withdrawal methods are intentionally streamlined and currently limited to the most trusted and reliable options - BKash and Nagad - these specific payment systems are exceptionally secure, immensely popular, and very widely used by players in Bangladesh. This focused approach ensures that your financial transactions are not only lightning-fast, but also consistently safe, reliable, and fully protected at all times, giving you complete peace of mind when withdrawing your winnings from TopX Casino.
Is TopX Casino a Safe and Trustworthy Choice in Bangladesh?
Safety and security are, understandably, top priorities for any player considering an online casino, and at TopX Casino, we take this responsibility incredibly seriously. Learn more about the comprehensive security measures implemented by the platform, including state-of-the-art SSL encryption protocols for all transactions, full regulatory compliance with our respected Curaçao gaming license, and stringent fair play policies, all designed to ensure a consistently trustworthy and completely secure gaming experience for every player from Bangladesh. When considering "TopX is safe or not", we want to assure you that player security is absolutely paramount at TopX Casino, and we go above and beyond to protect your information and provide a safe gaming environment.
TopX Casino: Ensuring Security and Fair Play for All Players
TopX Casino is unequivocally committed to ensuring a completely fair and secure gaming environment for all of our valued players in Bangladesh. Discover the advanced and industry-leading SSL encryption technology that we employ to protect your personal and financial data at all times.
Furthermore, learn about the rigorous regulations and oversight provided by our internationally recognized Curaçao license, which ensures that your account is always safe and that all games offered on the platform are not only exciting, but also completely fair and generate truly random results, guaranteed. The vital question of "is TopX legit?" is definitively and easily answered by our unwavering commitment to robust security measures, transparent operations, and provably fair games, all of which are in place to protect our players and provide a trustworthy gaming experience.
Verifying TopX casino's legitimacy
Want to be completely certain and make absolutely sure that TopX official Casino is indeed legitimate and trustworthy? We fully encourage players to learn about the simple steps you can easily take to independently verify our credentials and confirm our commitment to fair play and security. This includes easily checking for our publicly displayed and internationally recognized Curaçao licensed operation, which is a strong indicator of legitimacy, and also by taking the time to read through independent user app review sites and player testimonials, to gain valuable insights from the experiences of other players just like you.
You can always quickly and easily check the TopX official website at any time for up-to-date licensing information, which will further help to confirm "is TopX safe?" and that you are playing at a legitimate and regulated online casino. Look for the readily visible Curaçao eGaming license details, typically displayed in the website footer, on the official site to confidently verify that TopX is a fully licensed and demonstrably trusted casino, dedicated to providing a secure and fair gaming environment for all players in Bangladesh.
Experience the excitement: TopX Casino awaits
For TopX Bangladesh players seeking the ultimate online gaming destination that truly caters to their needs and preferences, TopX Casino emerges as the perfect platform. Offering an unparalleled combination of a wide and diverse range of thrilling casino games, a highly convenient and fully mobile-optimized site allowing for seamless gaming on the go, and a firm commitment to providing secure, and remarkably fast withdrawals, TopX Casino truly stands out from the crowd.
Don't just take our word for it – join TopX today to personally experience the unparalleled excitement and entertainment that TopX Casino offers, and discover for yourself exactly why it is rapidly becoming recognized as the premier internet casino destination in Bangladesh. For discerning Bangladeshi players who are actively seeking a genuinely trusted casino that provides not only a vast and varied array of top-quality games to choose from, but also consistently generous bonus offers and a secure and reliable gaming environment, TopX online definitively represents the ideal and most compelling choice.
FAQ
🚀 Is it possible to play TopX Casino games without spending money?
Yes! Most games at TopX Casino offer a demo mode, allowing you to play for free before using real money. 🚀
🎮Does TopX Casino Bangladesh have a mobile application?
No, there’s no official app, but the TopX website is fully optimized for mobile devices, providing a seamless gaming experience on the go. 📲
🎁 What's the lowest deposit at TopX Casino Bangladesh?
The minimum deposit at TopX Casino Bangladesh is 500 BDT, making it accessible for most players. 🎁
💰 Are there bonuses available at TopX Casino Bangladesh?
Yes! TopX Casino Bangladesh offers a generous welcome bonus of up to BDT 20,000 plus 175 free spins, along with other promotions. 🎉

Wild Cash

Story of Gaia

Cashn Fruits 100 Hold and Win

Rise of Merlin

Valentine Collection

Smoking Hot Fruits

Guns and Dragons

Chance machine 100

Egypt Fire

Sugar Rush

Rich Wilde and the Book of Dead

Lucky Joker 40

Gemhalla

Green Chilli

Jewel Sea Pirate Riches

Dragon Wealth

Fruit Machine Megabonus

Tiger Jungle

Green Wizard Firze Blaze

Blazing 777

Chilli Bandits

Endorphinas HoT Puzzle

Immortal Ways Diamonds

Gold Hit: O'Reilly's Charms

Hotline

Ballon

Lovely Lady Deluxe

Coin Volcano

Gigantoonz

Book of Loki - Master of Illusions

Thai Blossoms

Idol of Fortune

Gates Of Olympus

Green Chilli 2

Snatch The Gold

Magic Apple Hold and Win

Cricket X

Johnan Legendarian

Wilds of Fortune

Silk Road

Wild Crowns

Lucky Lady PIN-UP